【超簡単・図解あり】Blender2.8でオブジェクトに写真イメージを貼る方法 を紹介したいと思います。
今回はBlender2.8でcubeに写真を貼り付ける方法を紹介します。Udemyというオンライン学習でBlenderを始めてからこつこつ勉強を続けています。
学んだことをブログに書いてみなさんと共有していきたいです^^
ちなみに、Udemyで学んだことは最後にリンクで貼っていますので、興味があればご覧ください。
Contents
【超簡単・図解あり】Blender2.8でオブジェクトに写真イメージを貼る方法
今回は例としてお馬さんのかっこいい写真を使おうと思います。

この写真を立方体に貼り付けることが今回の目的です!写真はPixabayというフリー写真サイトのものを使わせていただきます。
Step1:Blender2.8を起動
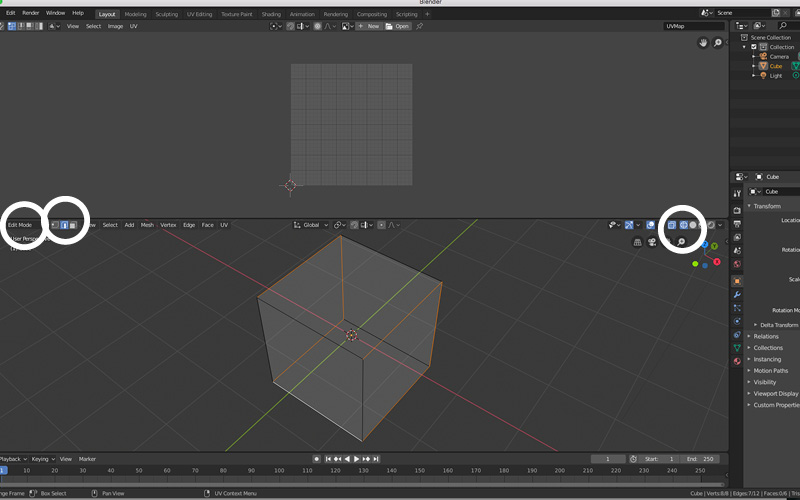
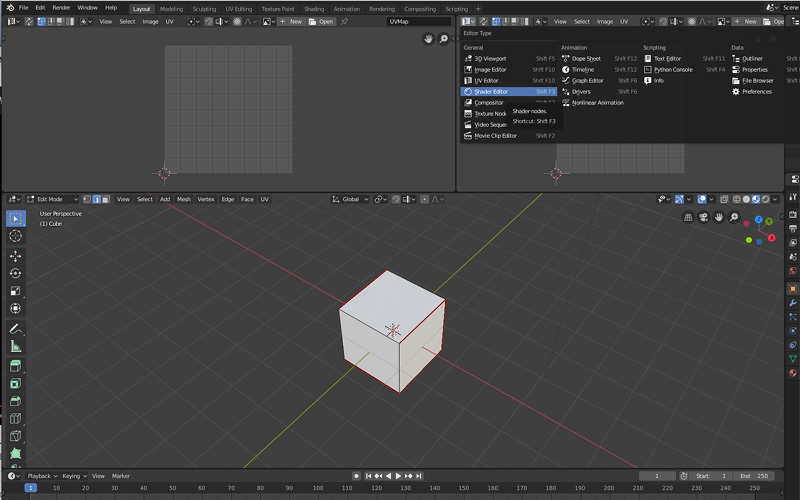
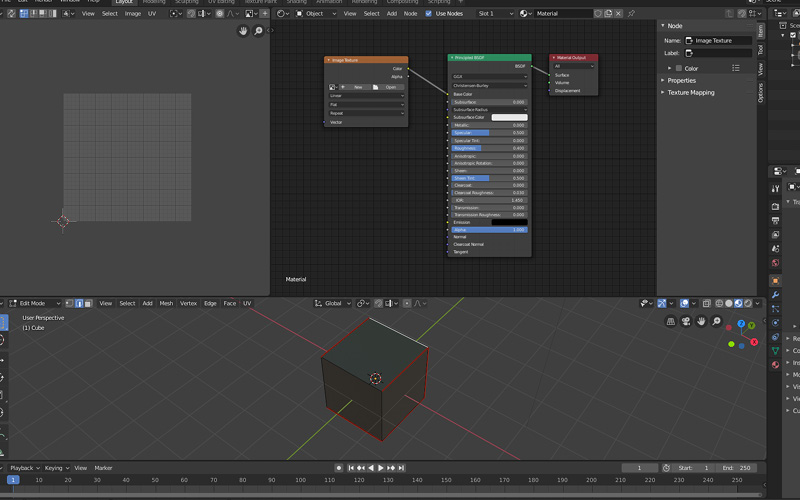
まずはBlender2.8を起動します。こんな画面になりますよね!

いつもと同じcubeがちゃんと出ております!
Step2:展開図を作る画面が必要
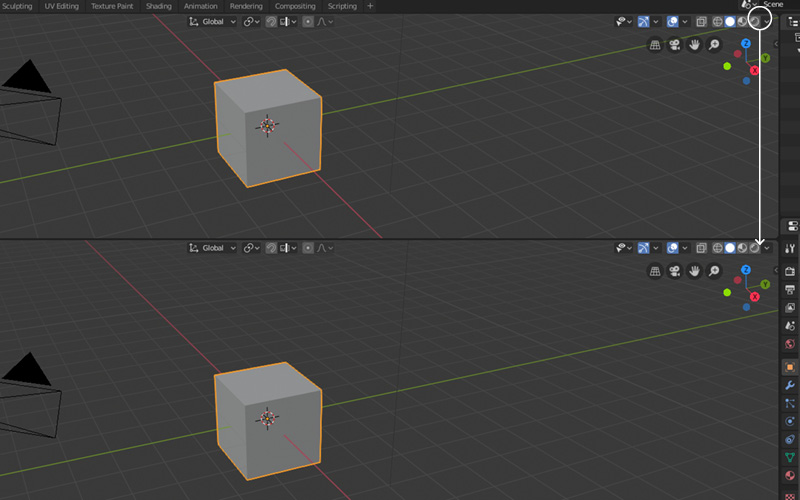
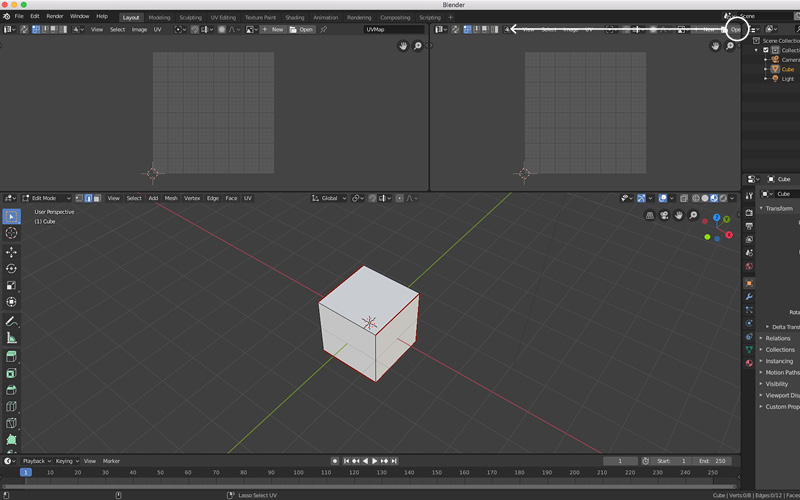
白い丸あたりにカーソルを持っていけば+マークが出てきます。そのまま矢印の向きに下にドラックしていけば画面が増えます。

今は、同じ画面が出ていますので、上の画面をUV Editorに変えていきます。

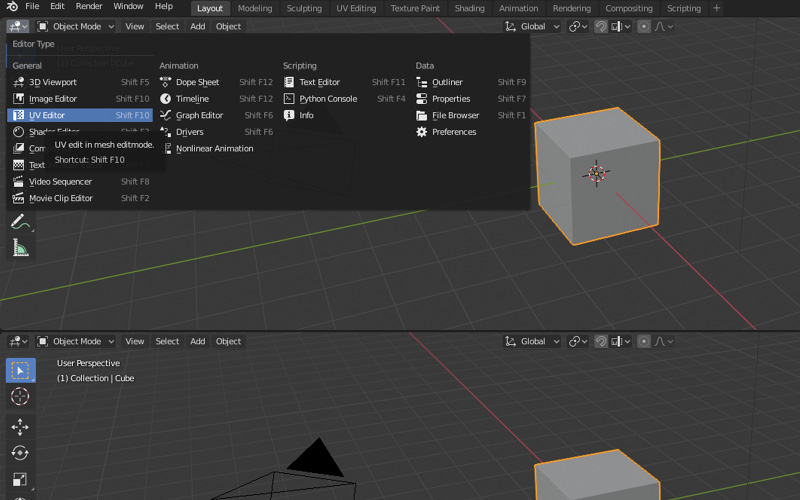
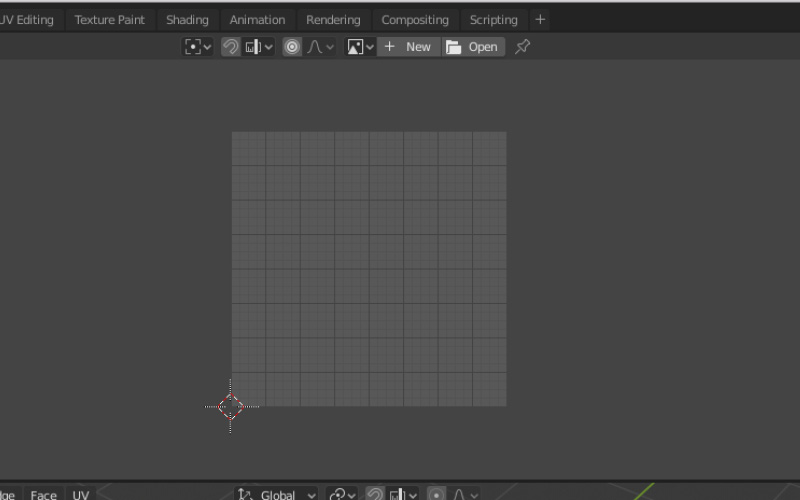
左上にあるボタンを押してUV Editorを選びましょう。うまくいけば、下のような画面ができます。

Step3:png形式の展開図を作る
これはキューブをそのまま使う場合の方法です。もし、キューブを変形したりすると、一見大丈夫に見えますが、UV展開した時にうまくいきません。例えば、直方体に変形したのに、UV展開して観たら、立方体のままです。解決方法としては、一旦変形したら、オブジェクトモードでcommand+Aで、Applyタブを出して、Scale(とAll transform)を選択しましょう。さらに、カットしたいところに線を入れてMark Seamをした後にUキーでUnwrapをしたら、初めて反映されます。ぼくはこれを探すのに1日かかりました笑。
上にUV Editor、下に3D View Pointになっています。展開図を作ることがひとまずの目標です。現在はcubeなので、これにどこで切れ目を入れるかを決めなければなりません。まずは下の図のように、

- Edit mode
- Edge select
- Wireframe
を選択しましょう。
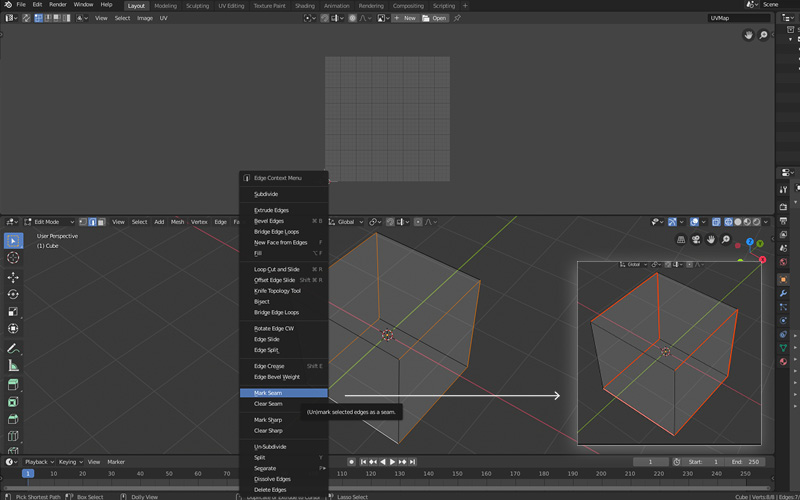
Shitfキーを押しながら、切れ目を入れたい箇所をクリックしていきます。少し見にくいですが、上の写真でcubeにオレンジ色で選択されているところが切れ目を入れるところです。
選択できたら、右クリックを押しましょう。
下の写真にあるように、Mark seamをクリックします。すると、切れ目を入れたいところが濃いオレンジ色に変わります。

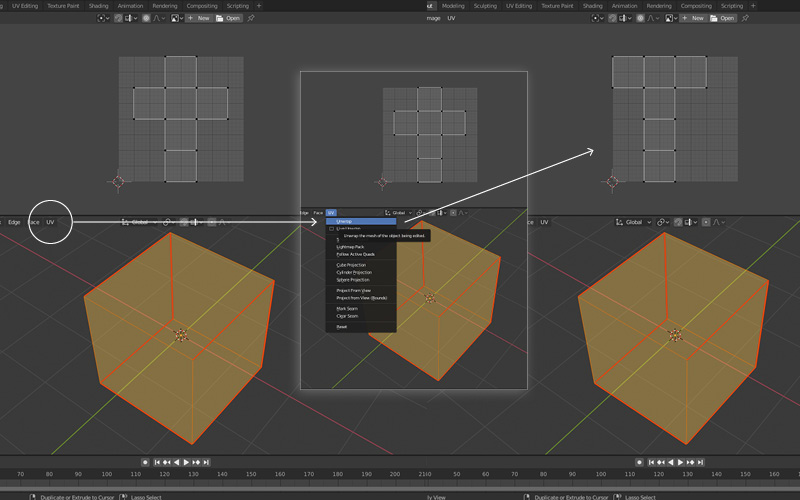
UV Editorも変わります。Mark seamを選択するとどう変わるかを見てみましょう。
UVのタブをクリックして、Unwrapを選択すると上の画面に展開図が現れます。

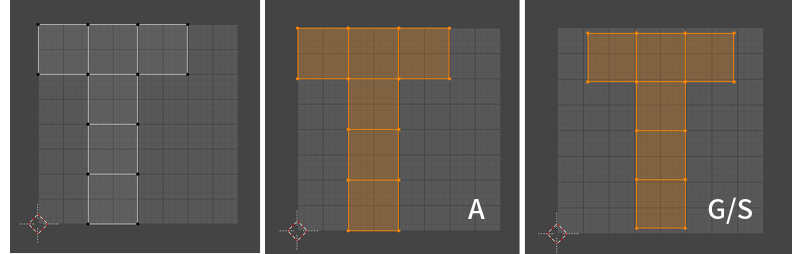
十字架だったのが、Tの字になりましたね。このTの字ですが、左にずれているので気持ちが悪いですね^^
なので、きちんと中央に寄せてあげましょう。gキーで移動、sキーで拡大縮小できます。こんな感じです。

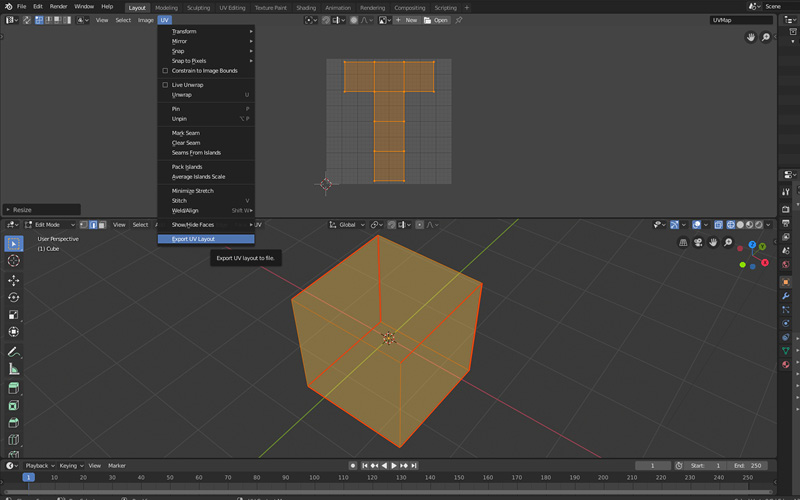
ここでやっと、png形式で保存できます。下の写真を参考にExport UV Layoutを選択しましょう。

あとは、保存だけです!長かったですね〜。ただ、ここでひとつポイントがあります!
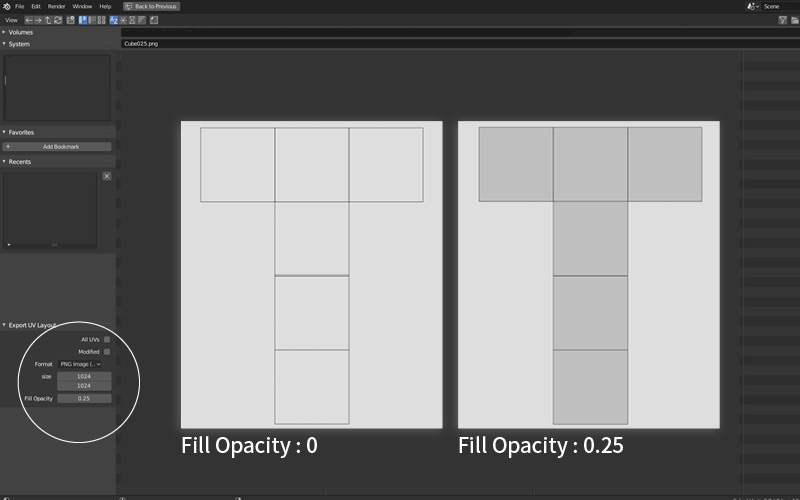
opacityが超重要です!これはデフォルトでは0.25になっていますが、0にしましょう。
0.25だと少しキューブにグレーがかっていて邪魔です。
opacityは0にして、保存しましょう。

これでpngファイルができます。ひとまずお疲れ様でした!
ぼくも70講座ぐらい受講して爆速で学習中です。
https://zootoeigo.com/udemy_unity_blender/
セール時なら1500円前後で1講座購入できます。買いきりなので何度でも見直せます!
人気講座をまとめてみたのでぜひチェックお願いいたします!
Step4:展開図に写真を載せる
できたpngファイルを画像編集ツールで編集します。ぼくはPhotoshopで編集しましたが、もちろんほかのツールでokです。無料のツールもありますので節約したい方はそちらでやってください。この際Adobe CCサブスクされる方は記事の最後に安く買う方法をおまけで書いておきます笑。
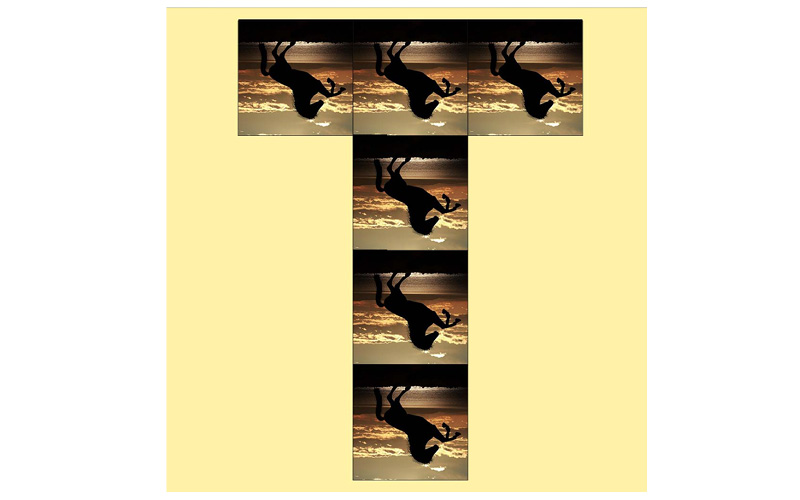
僕が作ったのはこんな感じです↓

別に箱の中にきっちり収めないといけないわけではありません。はみ出しても全くOKです!写真を反対にした理由は、今後の過程で、cubeに貼って作ってみたら逆になったので、ここで逆にしておけば後々楽です^^
Step5:作成した図形をBlenderにインポート
では、ここで整理しますと、貼り付ける対象のcubeと貼り付けたいイメージ素材が準備されました。あとはどうやって貼り付けてやるかですよね。
この貼り付ける設定をするのがノードになります。まずは、その画面を作りましょう。↓の写真を参考にしてください。

次にShader Editorを選択します↓

Step6:ノードパネルからオブジェクトにイメージを貼り付ける
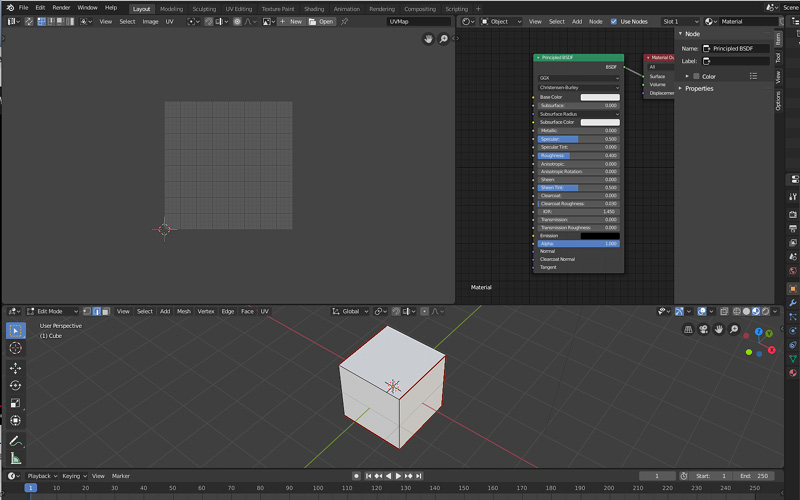
さて、ノードパネルが出てきましたね!

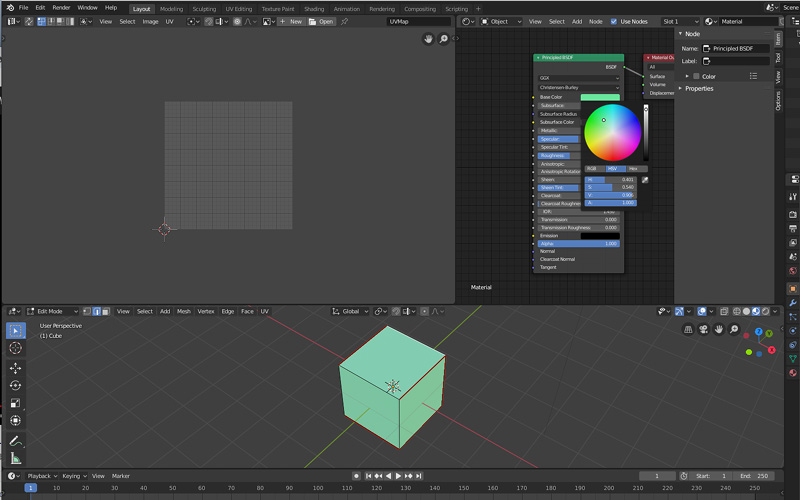
これがどんな感じで動くか少し触ってみましょう。写真を貼る前にcubeの色設定をいじってみます。まずはLook Dev(箱の画面右上の丸いマークで、1/4ぐらい塗りつぶされているもの。)を選択します。これで、ノードのパネルで色を変更した場合に反映されます。こんな感じです↓

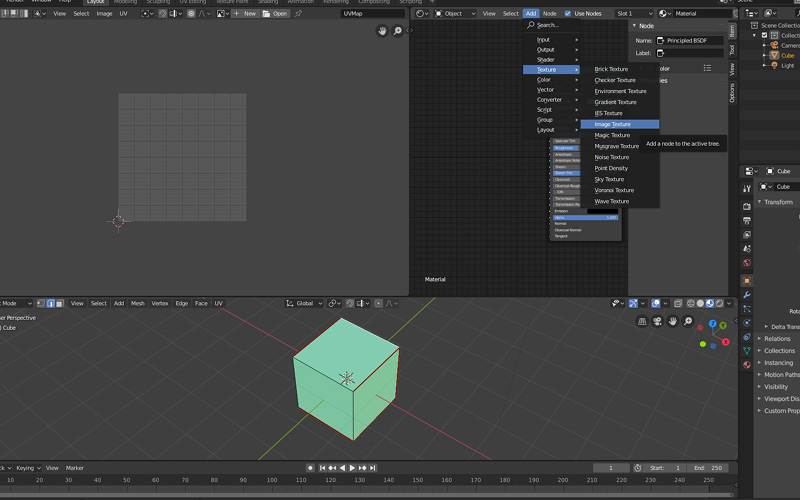
さて、cubeの見かけをどこでいじるかがわかったところで、先ほど作った写真を貼り付けましょう。その方法は
- Add
- Texture
- Image Texture
です。これでオレンジ色のパネルが新たに出現します!

↓の写真を参考にして、オレンジ色のパネルと緑のパネルをつなげましょう。どの点をつなげるかが非常に重要ですので間違えないようにしてくださいね!

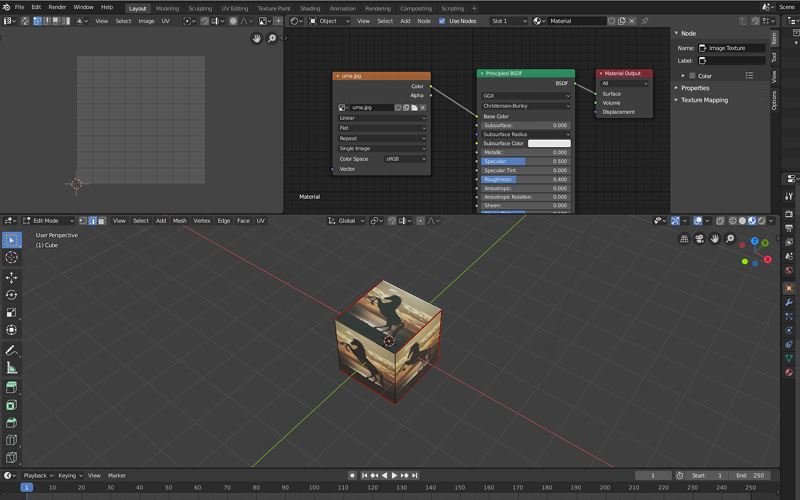
今は写真を貼り付けてないので真っ黒になっていますね。それでは写真を貼ってみましょう。openと書いてあるボタンをクリックして、写真を選択すれば出来上がりです!

はい!簡単にできましたね!終了です!
【超簡単・図解あり】Blender2.8でオブジェクトに写真イメージを貼る方法 まとめ
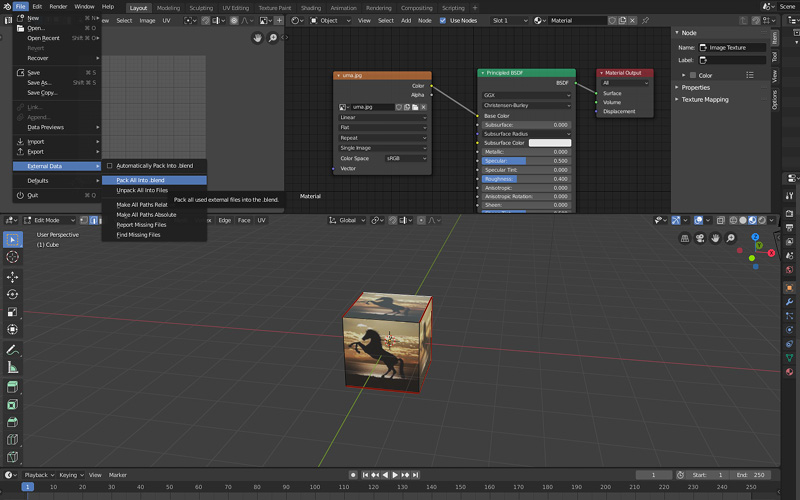
今後保存する方法としてはPack into all .blendをして、画像イメージなどをまとめてしまします。

これであとは、好きな形式で保存して楽しみましょう。ぼくはARが好きですのでobj形式や、glt形式で保存してARを楽しみました^^アップルがリリースしているReality Composerをいうのに最近はまっているので、glt形式をpythonのコマンドを叩いてUSDZ形式に変換してReality Composerに持って行きました。
こんなに簡単に自分の好きな3Dオブジェクトをリアル空間に出現させることができるのでかなり楽しいですよね〜。需要があれば今後の展開も書いていこうと思います。
【おまけ】
さて、記事の中で書いていたAdobe CCの安く購入する方法を紹介します↓
ヒューマンアカデミー通信講座からAdobeを登録すると学生として登録する事ができるので、アカデミック版の利用条件が適応され、結果的に動画講義を学べるしAdobe Creative Cloudを安く買えるというかなりお得な内容になっています。これからAdobe Creative Cloudを登録するなら、ヒューマンアカデミー通信講座を選ばない手はないですよね。
- 普通に買うより値段がかなりお得!【節約できる】
- 動画講座付き!【初心者に最適】
- 3〜5日後にお届け【すぐに始められます】
是非是非公式サイトで確認してください。キャンペーンもあるので運が良ければさらに安いかもしれませんよ!
また、Blender自体をしっかり学んでいきたいならUdemyがオススメです。
そもそもUdemyとは世界最大のオンライン学習プラットフォームです。最近では社会人の学び直しのニーズが高まっています。忙しい社会人が自分の時間とお金的に効率的に学ぶことができるのが、Udemyでのオンライン学習です。
- セールだと1500円前後!
- 無料サンプル講義動画・無料講義動画あり!
- 気に入らなければ30日間返金保証!
ぼくもUdemyでレゴキャラクターを作ってみました!その経験も記事でまとめています。

読んでくれてありがとうございました。
それでは、良いモデリングライフを送りください!
Taka







